|
Элементы техник #1
Слепить просто несколько объектов вместе иногда бывает недостаточным. Давайте поговорим о
технике, в частности, о применении стилей. Это придаст вашей композиции определенный "вкус".
Есть несколько элементов, которые следует выделить. Это - видео линии, квадратная сетка,
разные геометрические фигуры, шрифты. Если вы хотите создавать качественные дизайны, вам
придется научиться использовать все эти элементы в своих работах.
|
|
Видео линии и квадратная сетка.
Итак, создаем новый файл, размером
1 на 2 пиксела с прозрачным бекграундом. Впрочем, последнее, не обязательно. И закрашиваем
верхний пиксел черным цветом.
|

|
|
Затем, для пакета Adobe Photoshop, нам нужно выделить картинку маской - Select>All и
потом выбрать Edit>Define Pattern. Теперь можно закрыть эту картинку, так как она больше не
нужна. После этого открываем изображение, к которому хотим применить этот эффект, и создаем
новый слой Layer>New>Layer. Далее, выбираем Edit>Fill>Use>Pattern. И, наконец, ставим в
свойствах слоя, к примеру, значение Overlay.
|

|
|
Для пакета Corel Photo-Paint, картинку с закрашенным пикселом, нужно сохранить как
отдельный файл - GIF или JPG. Если .gif, то с прозрачным фоном. Затем открыть изображение,
к которому хотим применить этот эффект и выбрать из левой панели меню
 Fill tool.
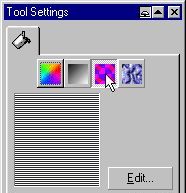
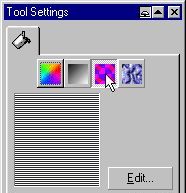
Двойной щелчок по этой иконке вызовет окно с опциями (Tool Settings). Тут мы можем выбирать
и устанавливать разные виды заливок, а так же создавать свои собственные библиотеки.
Нам надо выбрать четвертую иконку (см. указатель мышки)
и нажать на кнопку "Edit". У нас откроется еще одно окно с настройками и библиотекой. Fill tool.
Двойной щелчок по этой иконке вызовет окно с опциями (Tool Settings). Тут мы можем выбирать
и устанавливать разные виды заливок, а так же создавать свои собственные библиотеки.
Нам надо выбрать четвертую иконку (см. указатель мышки)
и нажать на кнопку "Edit". У нас откроется еще одно окно с настройками и библиотекой.
|

|
|
Туже самую процедуру надо будет проделать и для квадратной сетки.

Размер сетки может быть любым - от маленьких квадратов, до больших. Причем, в отличии от видео
линий, которые используют в основном только черный цвет, окрас сетки может быть любым. И от
этого будет зависеть то, как она будет выглядеть на объекте. Естественно в разных режимах она
будет выглядеть по разному. Где-то светлее, где-то темнее. Это зависит не только от ее цвета,
но и от палитры изображения, к которому она применяется. Ведь режимы Merge используют и цвета
верхнего слоя и цвета слоя, который находится под ним. Что-то высветляют, что-то затемняют,
что-то делают прозрачным.
Использовать сетку и линии на всю картинку целиком не рекомендуется. Впрочем, если с видео
линиями на это можно закрыть глаза, то с сеткой ни в коем случае. Лучше, если она будет видна
только местами. В этом как раз помогут режимы Merge. Совсем не обязательно, что бы сетка
бросалась в глаза. Иногда ее приходится даже делать наполовину прозрачной.
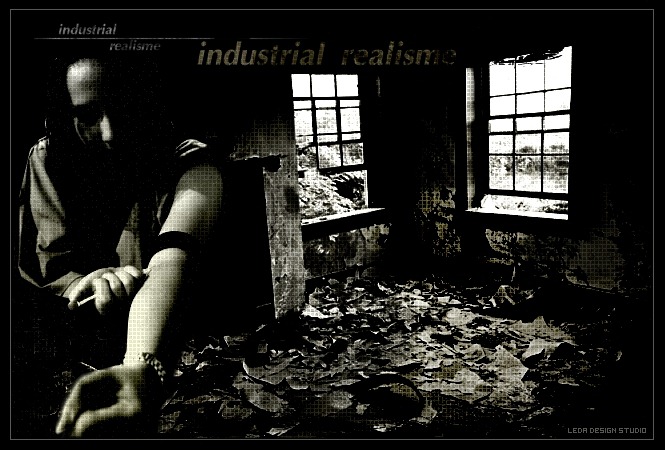
Вот пример левосторонней композиции с использованием сетки. Обратите внимание, что сетка
присутствует не на всей картинке. Если бы она была и на пустых черных местах, это было бы не
правильно.
|
|
|
|


Fill tool. Двойной щелчок по этой иконке вызовет окно с опциями (Tool Settings). Тут мы можем выбирать и устанавливать разные виды заливок, а так же создавать свои собственные библиотеки. Нам надо выбрать четвертую иконку (см. указатель мышки) и нажать на кнопку "Edit". У нас откроется еще одно окно с настройками и библиотекой.